Shopify how to create a page template - 2025 Guide
Learn how to create custom page templates in Shopify with this step-by-step guide.
.png)
Creating custom page templates in Shopify is a powerful way to tailor your online store's design and functionality to meet your specific needs. Whether you’re looking to build a unique landing page, highlight a specific product collection, or showcase your brand’s story, Shopify’s flexible templating system gives you the tools to make it happen.
Let’s dive in and unlock the full potential of Shopify page templates!
How to create a page template - Step by step guide
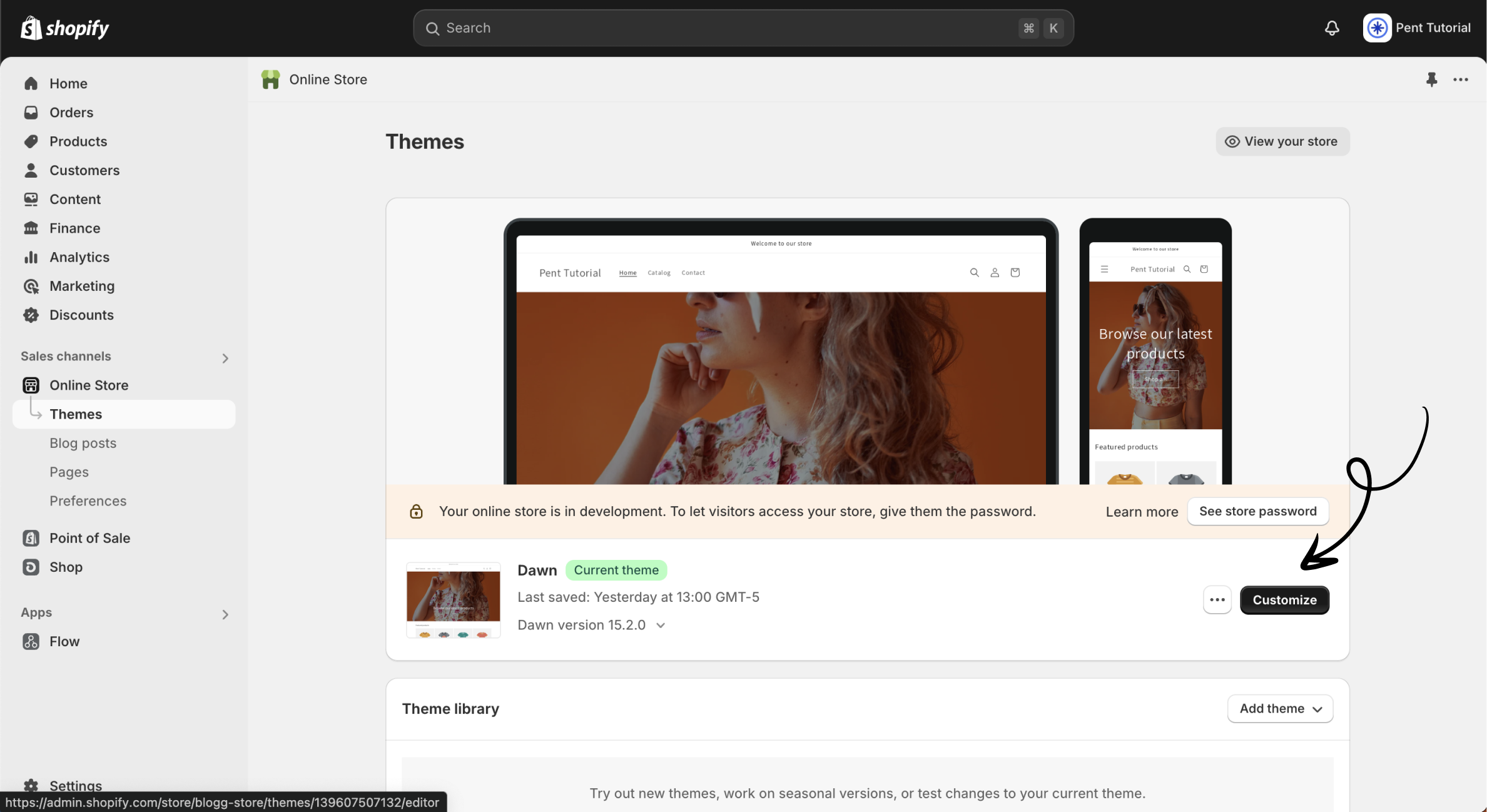
Step 1 - Enter your theme
A page template is a custom layout you design and create using the Shopify theme editor. To start building a new page template, the first step is to access the theme editor.

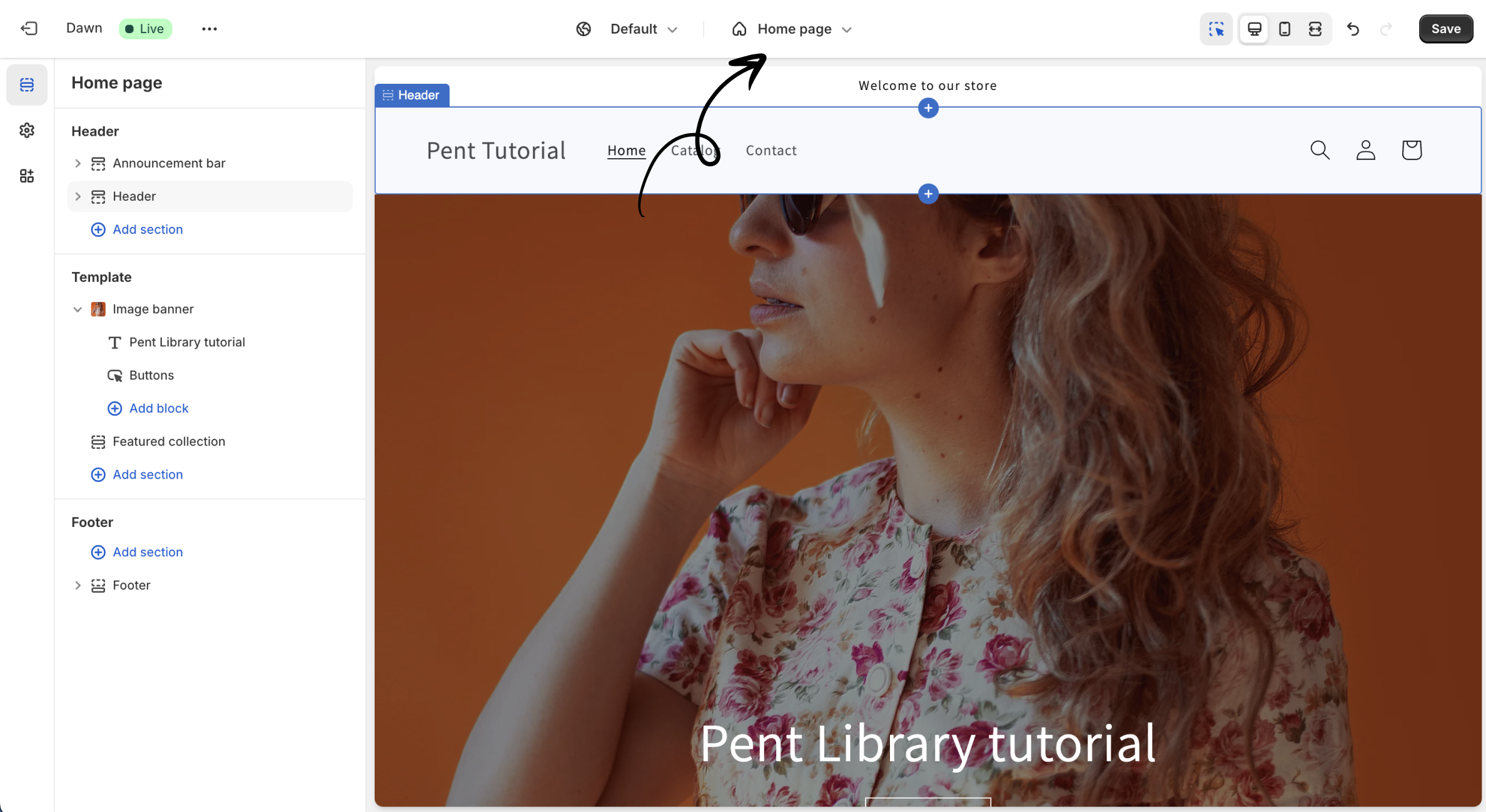
Step 2 - Open the theme editor menu
Once you've entered the theme editor, click on the menu at the top to open a dropdown displaying all the available options.

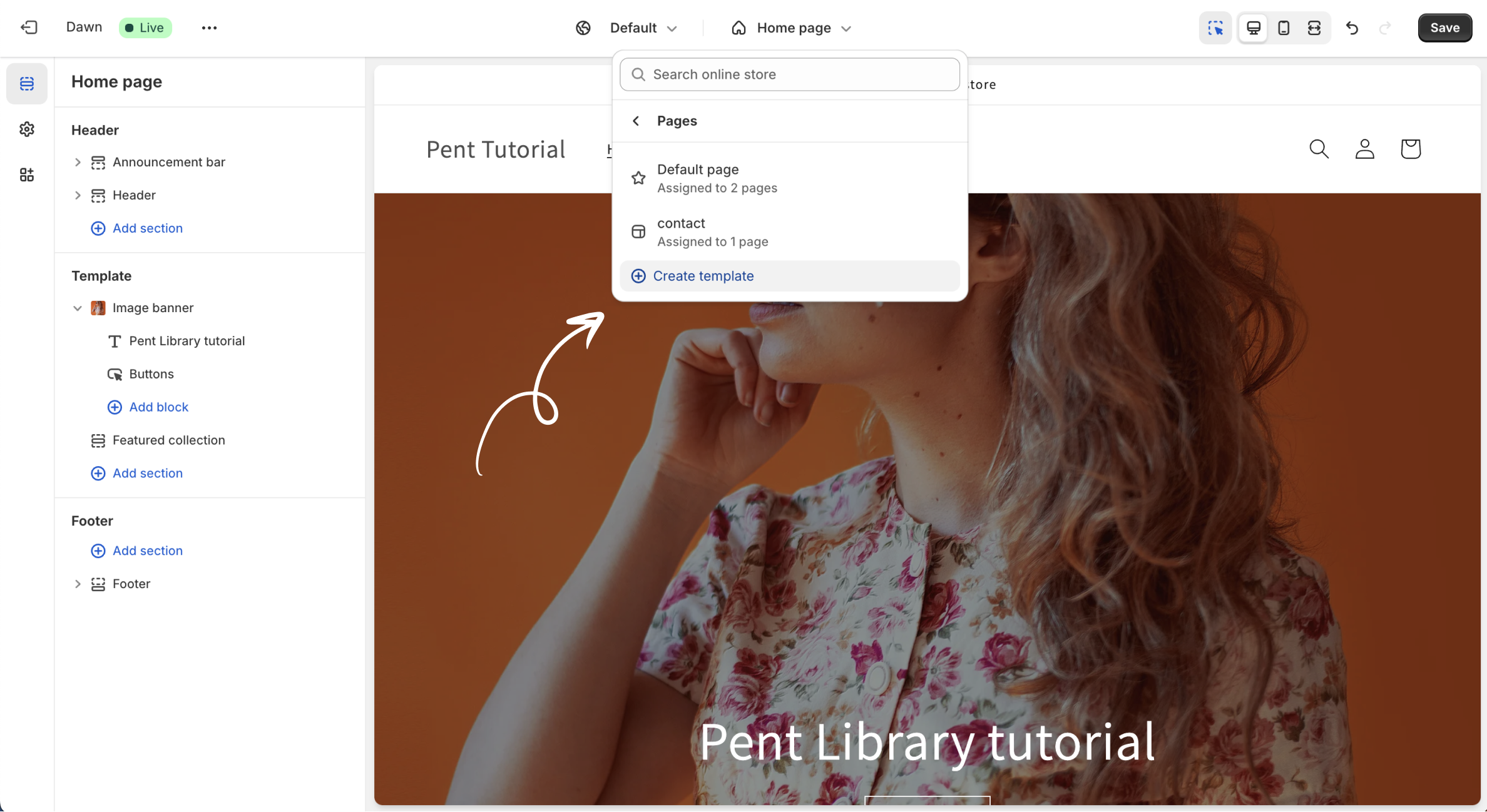
Step 3 - Enter a page type
After opening the dropdown menu in the theme editor, you can select the type of template you want to create. Shopify allows you to create new templates for Products, Collections, Pages, Blogs, and Blog Posts. In this tutorial, we’ll focus on creating a new page template, but you can explore how to create other templates by selecting them from the options above.

Step 4 - Create a new template
After selecting the type of page you want to create a new template for, you'll be taken to a section of the menu that displays the existing templates in your theme. To create a new template, simply click the blue "Create template" button.

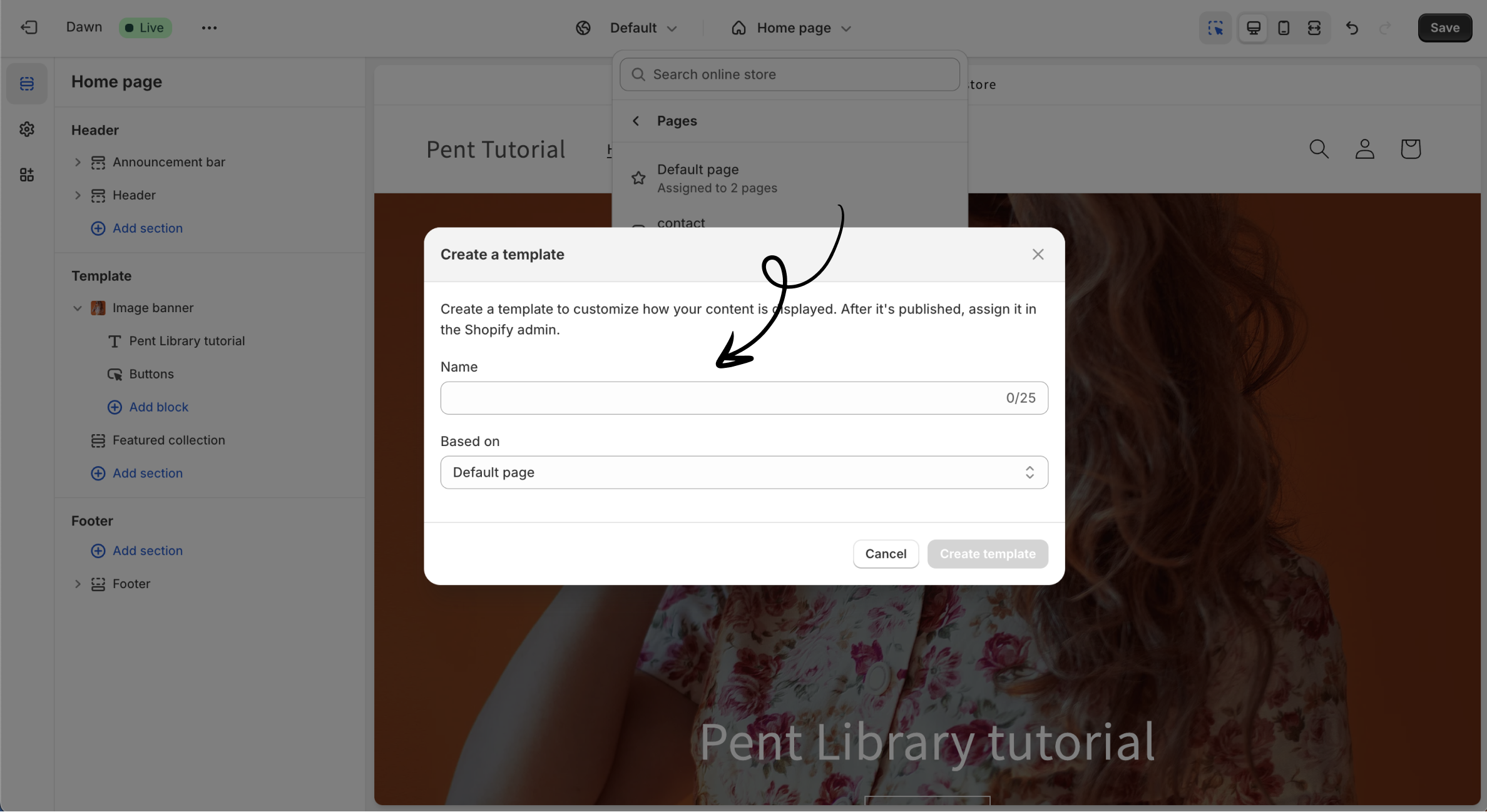
Step 5 - Name your page
When you click the "Create template" button, a popup modal will appear, prompting you to name your new page template. We recommend choosing a name that reflects the purpose of the template. For instance, if it's intended for an "About Us" page, you could name it "About Us" for clarity.
You can base your new template on an existing one you've already created. This is a great option if you want to A/B test two pages with subtle differences.

Step 6 - Edit your page template
Now, your new page template has been created, and you can start customizing it with your desired content! Just like any other page in the Shopify theme editor, you can do this by adding sections.
If you feel your theme is missing some sections, explore Pent Library for a fantastic collection of sections that are compatible with any Shopify 2.0 theme.
